
Headless CMS
Headless' is a term you see 'suddenly' popping up everywhere. If you are not familiar with it yet, it is interesting to read this article, because 'headless' changes the way you do content management.
Headless CMS vs traditional CMS
You probably currently work with a traditional content management system (CMS) within your company. There are numerous CMSs that help you manage website content. Plate also has a CMS with which we have made the management of content completely visual.
Traditional CMS
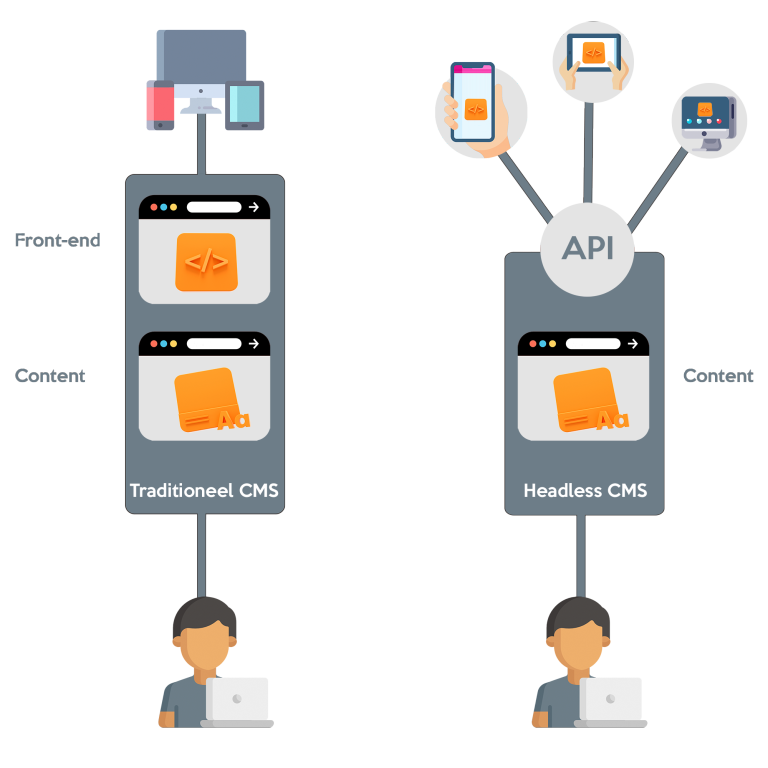
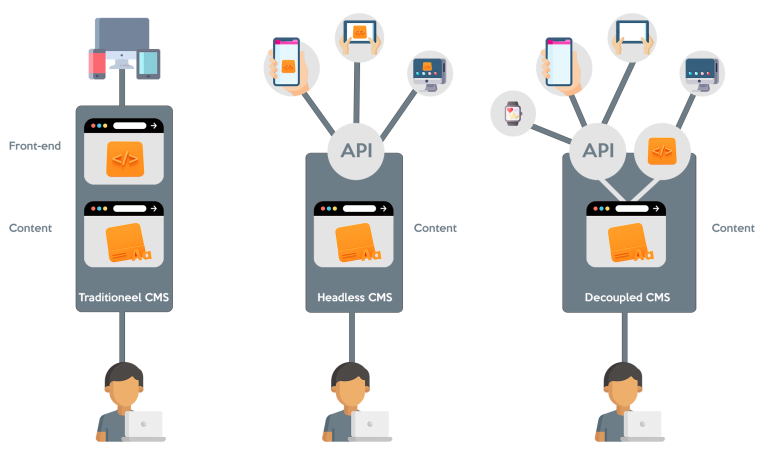
The strength of a traditional CMS like Plate is that you manage and organise the content and the front-end, i.e. how the website looks, from one environment. The content is always connected to the form that you give it. For example, you define the design of a product page in the CMS and at the same time you determine how the content should behave and make it possible to add content for that product page.

Headless CMS
Whereas with a traditional CMS, content (back-end) and front-end are intertwined, a headless CMS separates the two parts. In the back-end, you organise the information in models and with the help of APIs, you can send the information to the right channels (website, apps, etc.). This way, 1 product in your headless CMS can be shown in multiple places in different guises, which is of course super efficient, because the same content no longer needs to be added separately in different places.
With a headless CMS, you have complete freedom to design your channels on the front-end. You are not dependent on the CMS you use, but can, for example, use modern front-end frameworks such as Vue.js, Angular or React to set up the ideal front-end solution for your customer.
In this video Jeroen Gouw of digital agency Strangelove explains the added value of headless.
Decoupled CMS
A CMS variant commonly used is a decoupled CMS. A decoupled CMS is in between a headless CMS and a traditional CMS. A decoupled CMS has a back-end and a front-end that are disconnected by an API. So you have the possibility to develop a specific experience for an app or another channel.

Most traditional CMSs today already work as a decoupled CMS. The Plate CMS also already works decoupled, where you can use our API to retrieve content to other devices.
Headless Plate
At Plate, we are well on the way to making our platform headless. At this moment you can already use Plate decoupled. For Sogeti we are currently developing an e-learning platform in Vue.js and use Plate decoupled. Curious about what these developments in content management mean for your company or organisation? Feel free to send me an email to spar with me.







.png?width=768&height=430&mode=crop&format=jpeg&signature=f77dc87e6b4192a71b9f56a147c43ddec264bcaa)