Why all websites benefit from a multisite core
It's a question that crosses our desk often. What's the main benefit of building a website (even just a single one) on a multisite framework? Although it's hard to give just one generic answer for different use cases, we share the main benefits and use cases here.
First you can read more on the characteristics of a multisite framework. Feel free to skip this and scroll to the benefits immediately.
What is a multisite framework?
We can answer this question with a theoretical tone of voice or just a plain answer. Let's start with the latter:
- A multisite framework enables you to create websites and manage content in one place, even though the content is used on multiple sites, apps, labels or shops.
- The theoretical answer is more like this: a multisite framework is an architectural setup enabling you to create and manage content experiences in one environment.
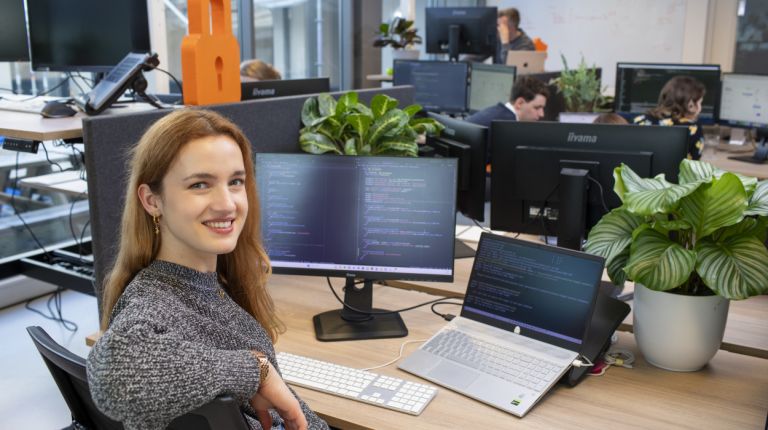
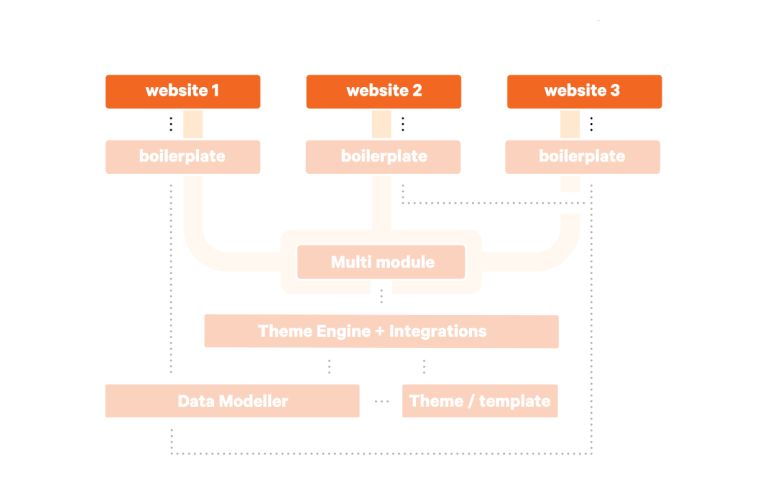
But as the most people are visual learners I will explain the setup of a multisite in a structured, visual way.

This picture is the full overview of the architecture. Now I will explain the layers.
Multisite foundation
Just as a regular website a multisite website consist out of a data model and a theme (or template). As the aim of a multisite is to empower the end-user (often the business) with a toolset to create (mini)websites themselves and customize them no-code. This means some more 'brainwork' during the creation of the data model.

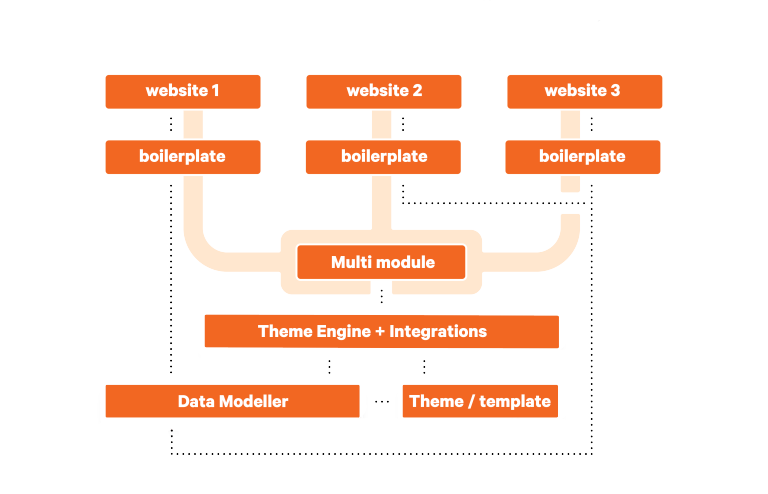
Data model
The data model holds the structure, behaviour and logic of the website in it and with front-end code this model is visualised as a website, app, portal or shop. The data model of a multisite is different from a single website as the goal is often to empower the end-user to create and style websites no-code. This means that the data model should have options to connect to Google Analytics, Google Fonts or Adobe Font, and have styling options in the site settings, rather than in the code. The more settings you can add to the site dashboard the less development is needed for creating and styling websites.
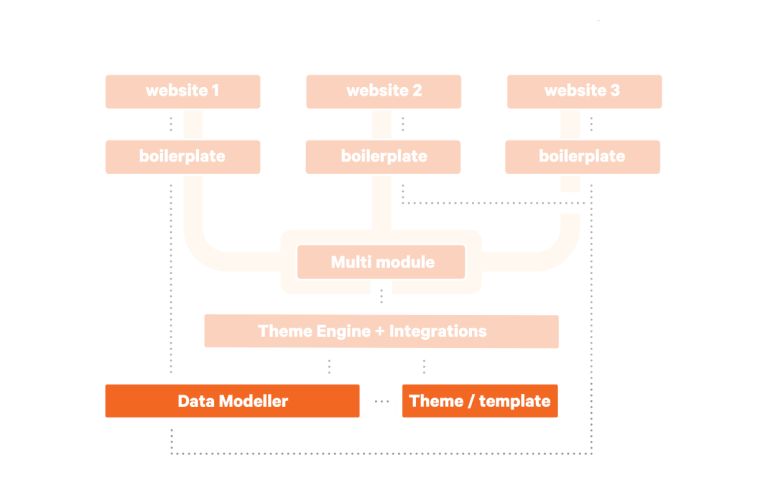
Boilerplates and Multi Module
After you've set up the front-end and the data model you need to setup the site settings and integrations with other applications. In a decent multisite framework you can work with boilerplates, this is a technical configuration of a site in which all integrations, settings, codes, etc is added for (a specific set of) the websites. The benefit of working with boilerplates is that you can centrally update the front-end code. If Google is demanding an update for the front-end code you don't need to update all templates but you only need to update the master and synch it. The same goes for adding new functions to the website. Just add it in the boilerplate and push it to the websites. You can also push some updates to some sites so you can have multiple pre-sets of a boilerplate for different use cases.

Content Orchestration
Do you want to add content in one central hub and then push it to the individual websites? Or do you want to give your editors access to the local website and let them manage content only for the specific labels? In some cases companies want a hybride approach, so some marketers can add and edit content for all labels, some of them can only add it to individual sites.
Global / local content
Another important subject to determine is what amount of your content is global and what amount is local content. Global content is content that's being used on multiple places throughout the site(s) but maintained on one single place. If you want to update this piece of content (whether it is a page, section, row or element) you update it on every place that's using this global content item. In other words, content with a single-source-of-truth is global content.
Local content is content with just one place where this piece is used. So you can copy this piece to another place but it's no longer linked to the original source. Each piece of content needs to be managed separately.
You can setup a structure where you can have both local and global content on your websites.
Single / multi domain
Another subject you need to determine is if you want a multisite within one domain or throughout multiple domains. A little example to clarify the differences:
| Label/country | Single domain | Multidomain |
|---|---|---|
| English | www.getplate.com | www.getplate.com |
| Dutch | www.getplate.com/nl | www.plate.nl |
| German | www.getplate.com/de | www.getplate.de |
Both options have different charactristics, pros and cons. The goal of the Content Orchestration Tool (COT) is to determine how you handle content and distribution related questions.
The actual websites
The word 'multisite' is about 'sites' but multisite frameworks often doesn't limit themselves only to websites. With the more advanced systems you can also create multishop, multi-portal or multi-app solutions.
If the site settings are setup correctly it's easy to create clones of the master template and customize them according to the colors, fonts and brand elements.

Multisite framework use cases
Back to the reasons why a multisite framework is an advantage for your website. A couple of years ago companies had a fairly simple communication strategy. Just put something on the website and that's it. With the explosion of online communication the central function of the website has changed enormously. Nowadays companies want different types of websites for different purposes. I name a few, just to emphasize how the concept of 'a website' is stretched nowadays:
- landingpages,
- intranet/extranet,
- portals,
- event(registration) websites,
- recruitment sites,
- label, brand, and country sites,
- seperate (small) sites for retail stores.
Issues when not using a multisite framework
If your company has one of more separate types of website the 'multisite framework' is a huge advantage. If you don't use a decent multisite framework you will face multiple issues like:
- risk of inconsistant branding,
- setup costs per site, app, portal, etc,
- multiple vendors, multiple license models,
- no single-source-of-truth for content,
- adding a new country / language often needs to be programmed,
- labor intensive.

Plate as Multisite Solution
Are you in a business with highly variable multi-content, -country, -label, or -site challenges? We encourage you to book a free consultation with one of our experts to just discuss how a decent multisite setup can boost your productivity and brand awareness.
Book a free consultation