Progressive Web Apps (PWA) op Plate
Hoe werkt PWA?
Tegenwoordig worden alle (goede) websites mobile-first, of op zijn minst responsive, ontwikkeld. Dit zorgt ervoor dat je website er piekfijn uitziet op een tablet en telefoon. Een website heeft echter normaliter geen toegang tot belangrijke functies van je mobiele apparaat, zoals bijvoorbeeld push-notificaties, je locatie, of de oriëntatie van je apparaat. Daarnaast is een site ook alleen maar bereikbaar via je browser.
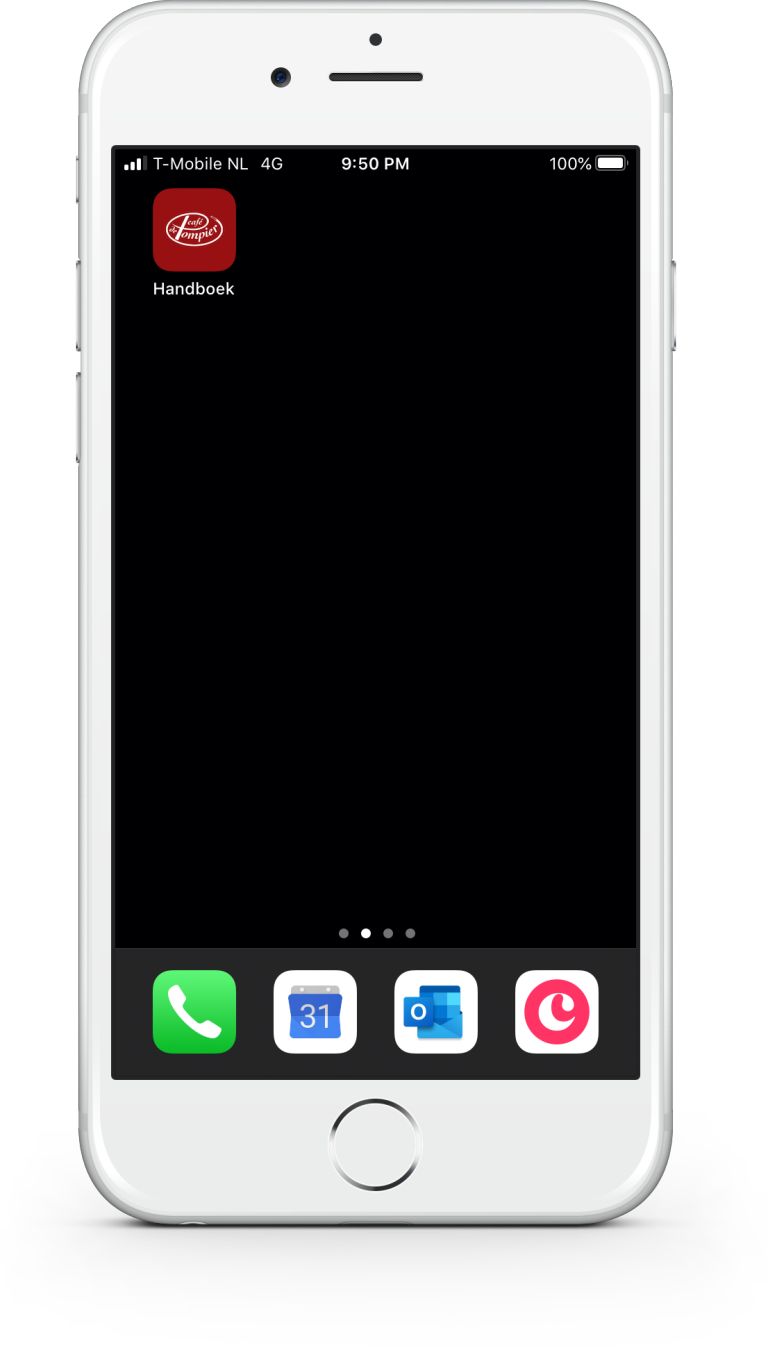
Als je website echter aan bepaalde technische eisen voldoet, bieden moderne browsers zoals Google Chrome de mogelijkheid om je website te installeren als een app, een PWA. Deze PWA ziet er voor de gebruiker hetzelfde uit als native app. Er komt een icoontje op je startscherm waarmee je de app kunt openen en zodra je de PWA opent zie je niet meer de interface van je browser om je website heen, maar kan alle schermruimte benut worden voor jouw PWA. Hierdoor kun je je gebruiker helemaal meenemen in de experience van jouw website/PWA.
Wat kan ik met PWA?
User experience
Een van de belangrijkste mogelijkheden die PWA biedt, is user experience. Je krijgt de kans om een plek op het mobiele startscherm van je klanten en prospects te veroveren, waardoor ze nog vaker terug zullen komen op je website. Daarnaast kun je opeens ook gebruik maken van nieuwe, actieve manieren om gebruikers te activeren. Denk aan (automatische) notificaties als je een nieuw product of bericht plaatst op je website, waarmee je de engagement en conversie op je website nog verder verhoogt.
Gebruik smartphonefuncties
Daarnaast kan je ook andere nieuwe functionaliteiten toevoegen aan je website. Zo kun je bepaalde pagina's offline beschikbaar maken, gebruik maken van de camera of de locatie van je gebruikers. Met al deze functionaliteiten, gecombineerd met wat je website allemaal al aan kan bieden als deze op het Plate platform draait (denk aan authenticatie), kan je hele mooie applicaties neerzetten voor een fractie van kosten die de ontwikkeling van een native app met zich meebrengt.
Daarmee komen we gelijk bij de laatste twee grote voordelen van PWA. De ontwikkelkosten van een native app lopen hard op, vaak moet dezelfde app twee keer gebouwd en onderhouden worden (voor Android en voor iOS), in complexe programmeertalen zoals Java en C++. Een PWA is echter een toevoeging bovenop je eigen website, die snel kan worden klaargezet, waarmee de kosten enorm gedrukt worden. En: omdat een PWA bovenop je eigen website komt, blijft ook de stijl waarmee je naar buiten wilt treden volledig consistent en uniform. Ook dit draagt weer bij aan de professionele uitstraling van je bedrijf.
Een van de laatste trends op het gebied van online technologie is Progressive Web Apps (PWA). We kennen allemaal wel de gewone, zogenoemde 'native' apps, de apps die je kunt downloaden in de Google Play Store, of in de Apple App Store. Deze apps zijn vaak duur in ontwikkeling en vragen veel onderhoud om te blijven voldoen aan de standaarden van Google en Apple. PWA biedt een technologie waarbij je je website ook als app kunt inzetten, een voordelig alternatief.
Vergelijk PWA en native apps
Overweeg je een PWA of een native app? Bekijk dan deze in-depth vergelijking tussen PWA en Native apps.
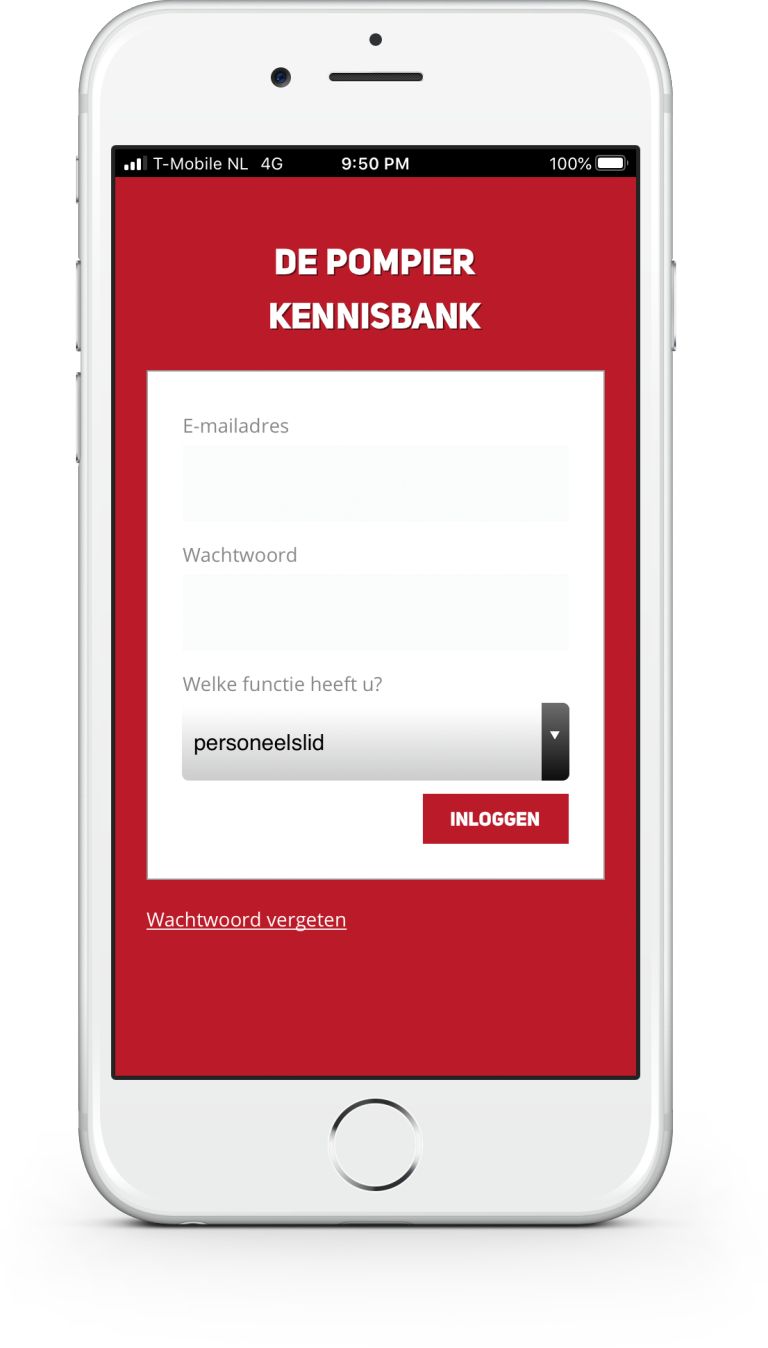
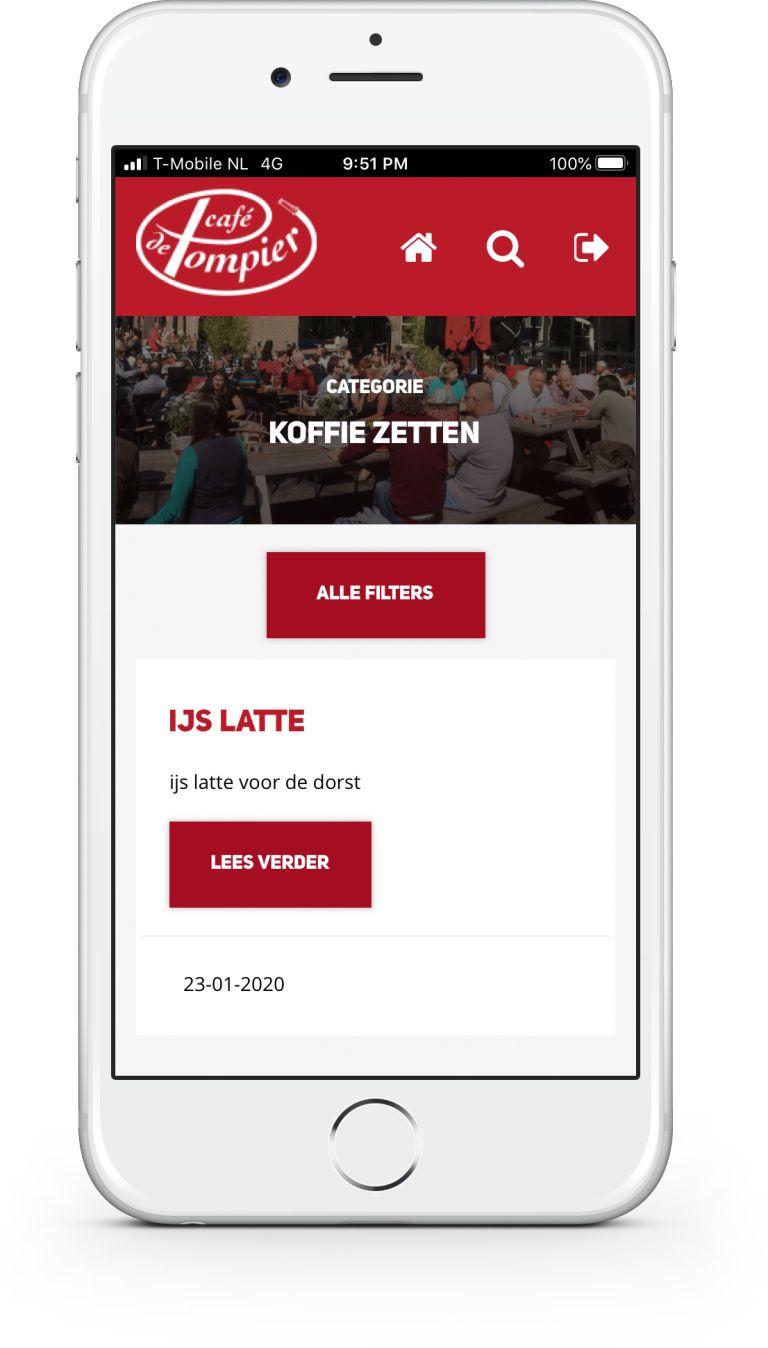
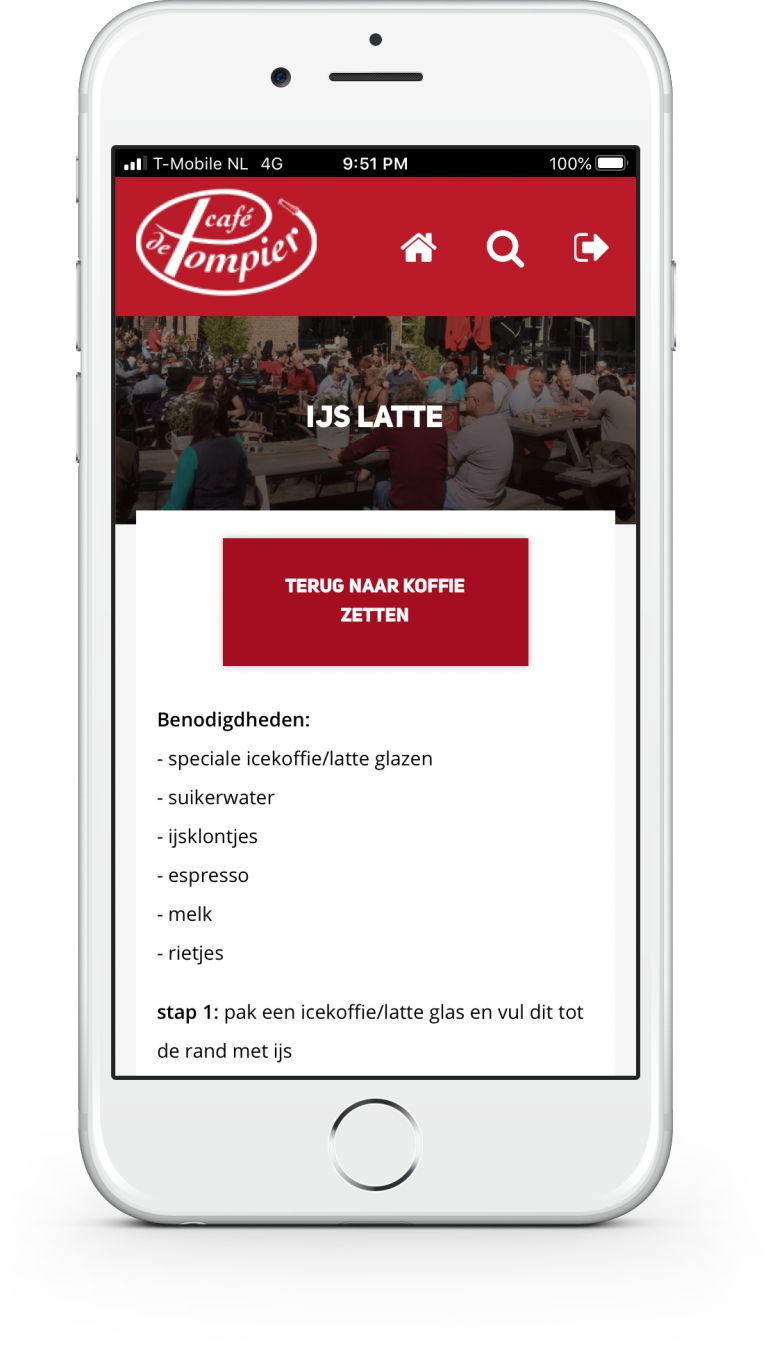
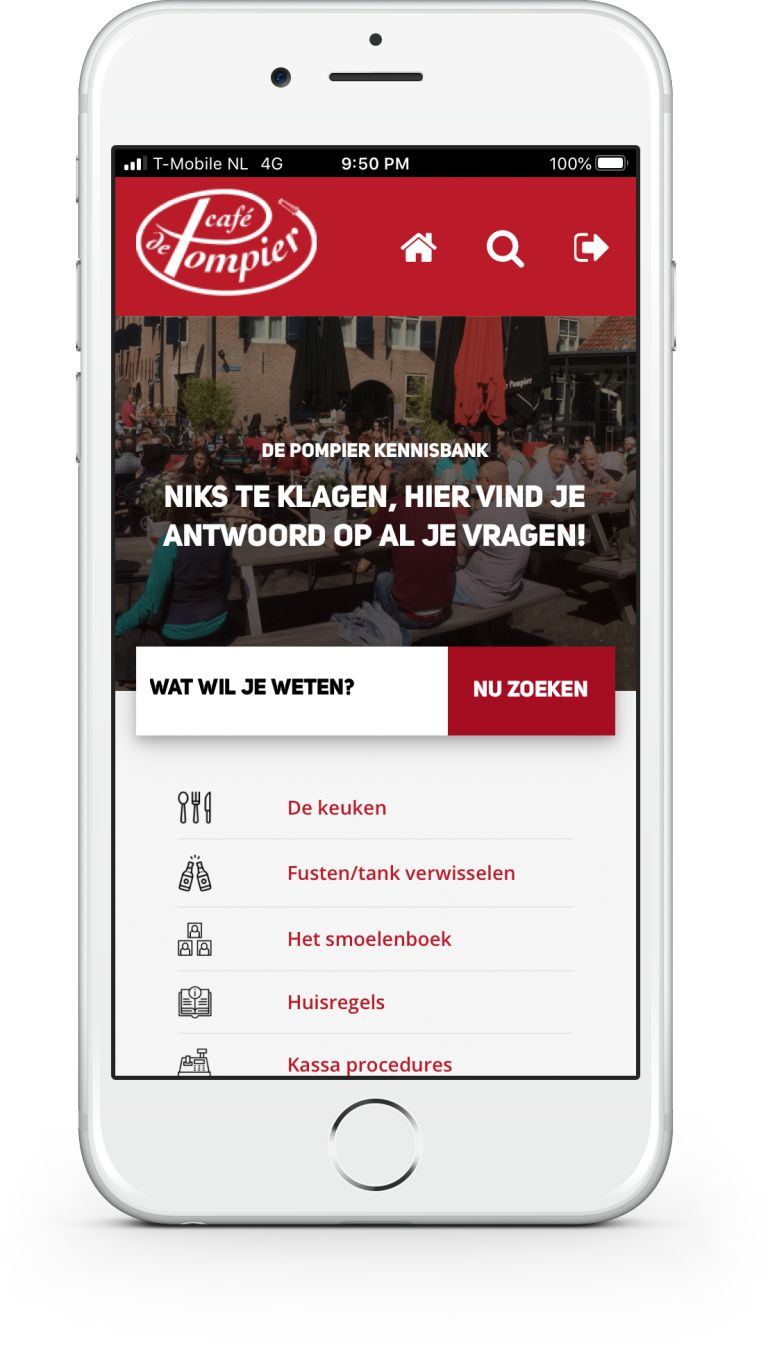
Een van de eerste implementaties die we met PWA hebben gedaan, is voor Horeca Handboek. Horeca Handboek wil graag een goed beheersbaar en toegankelijk handboek aanbieden aan horecazaken. Naast dat er een gaaf portal is neergezet op het Plate platform, wordt dit portal nu ook aangeboden als PWA. Hierdoor kunnen de werknemers van deze horecabedrijven met 1 klik bij het handboek terecht.
PWA voor je bedrijf?
Ben je benieuwd naar de mogelijkheden van PWA voor je bedrijf of organisatie? Stuur ons een berichtje of plan een demo met ons in.