
Headless CMS
‘Headless’ is een term die je ‘opeens’ overal ziet opduiken. Als je er nog niet bekend mee bent, is het interessant om dit artikel te lezen, want ‘headless’ verandert de manier waarop je content management bedrijft.
Headless CMS vs traditioneel CMS
Waarschijnlijk werk je momenteel met een traditioneel content management systeem (CMS) binnen je bedrijf. Er zijn talloze CMS-en die jou helpen om het beheer van website content mogelijk te maken. Plate heeft ook een CMS, waarmee we het beheer van content volledig visueel hebben gemaakt.
Traditioneel CMS
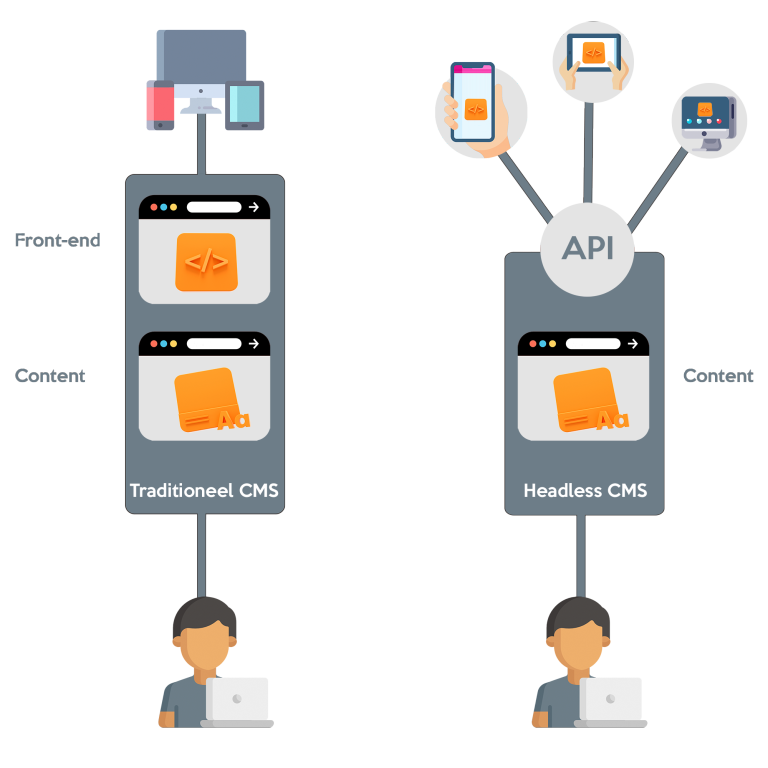
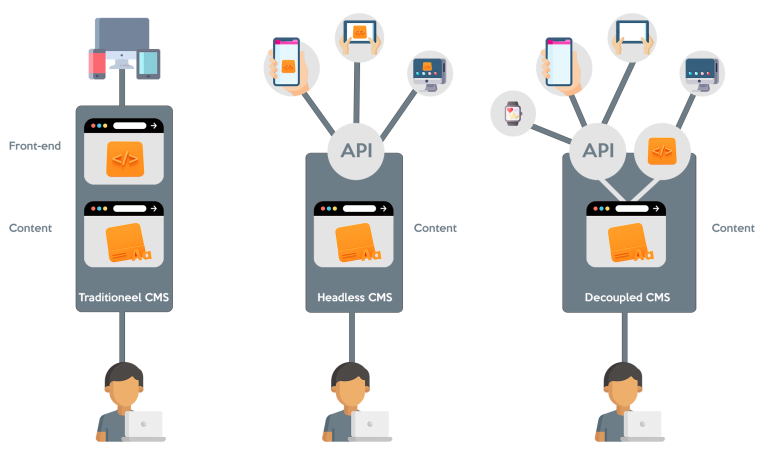
De kracht van een traditioneel CMS zoals Plate is dat je de content en de front-end, dus hoe de website eruit ziet, vanuit een omgeving beheert en organiseert. De content zit altijd verbonden aan de vorm die je aan de content geeft. Je definieert bijvoorbeeld het design van een productpagina in het CMS en tegelijkertijd bepaal je hoe de content zich moet gedragen en maak je het mogelijk om content voor die productpagina toe te voegen.

Headless CMS
Waar bij een traditioneel CMS content (back-end) en front-end met elkaar verweven zijn, scheidt een headless CMS beide onderdelen van elkaar. In de back-end organiseer je de informatie in modellen en met behulp van API’s kun je de informatie naar de juiste kanalen (website, apps, digiborden, etc.) sturen. Zo kan 1 product in je headless CMS op meerdere plekken worden getoond in verschillende gedaantes wat natuurlijk super efficiënt is, omdat dezelfde content niet meer op verschillende plekken afzonderlijk toegevoegd hoeft te worden.
Met een headless CMS heb je aan de voorkant alle vrijheid om je kanalen in te richten. Je bent dus niet afhankelijk van het CMS wat je gebruikt, maar je kunt bijvoorbeeld moderne front-end frameworks als Vue.js, Angular of React gebruiken om de ideale front-end oplossing voor je klant op te zetten.
In deze video legt Jeroen Gouw van digital agency Strangelove uit wat de meerwaarde van headless is.
Decoupled CMS
Een CMS-variant die je ook veel ziet, is een decoupled CMS. Een decoupled CMS zit tussen een headless CMS en een traditioneel CMS in. Een decoupled CMS heeft een back-end en een front-end die zijn losgekoppeld door een API. Je hebt dan dus de mogelijkheid om voor een app of ander kanaal een specifieke ervaring te ontwikkelen.

De meeste traditionele CMS-en werken tegenwoordig al als een decoupled CMS. Ook het Plate CMS werkt op dit moment al decoupled, waarbij je onze API kunt gebruiken om content op te halen naar andere apparaten.
Headless Plate
Met Plate zijn we hard op weg om ons platform headless te maken. Op dit moment kun je Plate al decoupled gebruiken. Voor Sogeti ontwikkelden we een e-learningplatform in Vue.js en gebruiken we Plate decoupled. Wil je een headless CMS gebruiken voor een multisite toepassing? Dan is het goed om van te voren op de hoogte te zijn van de voordelen en de nadelen. Dit artikel neemt je mee in Headless CMS voor Multisite.
Benieuwd naar wat deze ontwikkelingen in content management voor jouw bedrijf of organisatie betekenen? Stuur mij gerust een mailtje om eens vrijblijvend te sparren.







