
Wat mag niet ontbreken in een CMS / website RFP?
Het afgelopen weekend las ik een artikel over de obstakels die je kunt tegenkomen bij de adoptie van een headless CMS. In dit artikel stond deze prikkelende quote:
“Failed CMS projects are mostly poor implementation and less so poor CMS”
Deze quote doet mij denken aan het artikel wat ik recent schreef over de verschillen in de implementatie tussen een headless en een traditioneel CMS. Conclusie van dat artikel is dat als je met een traditionele bril een headless CMS wilt implementeren dit gedoemd is te mislukken.
Al ligt een groot deel van het succes van een CMS-project in de implementatie het is toch belangrijk om de juiste vragen te stellen tijdens de uitvraag of selectie van je CMS. Dan weet je welk CMS het beste past en kun je ook een CMS implementatie project uitstippelen. We zien bij Plate dat veel klanten eigenlijk geen flauw benul hebben van de mogelijkheden en dus de standaard lijstjes van internet plukken en deze bombarderen tot RFP / RFI.
Een CMS RFP, RFI…. wat??
Voor degenen die niet bekend zijn met de afkortingen, RFP, RFI of RFQ: deze afkortingen staan voor Request for Proposal, Information of Quote. Een RFP voor een CMS bevat vaak tientallen vragen of criteria waaraan een CMS moet voldoen. Voor een bedrijf is het handig om een format te gebruiken waarmee je punten toekent aan verschillende criteria om te zien welk CMS het beste scoort.
In de RFP’s die bij ons of onze partners langskomen, zien we dikwijls vragen die vrij algemeen zijn opgesteld. Een voorbeeld is dat er regelmatig wordt gevraagd of de oplossing ‘open source’ is, maar in veel gevallen weet de uitvrager (de klant) niet wat de fundamentele verschillen zijn tussen open of closed source. Recent zien we hetzelfde gebeuren met headless. Veel RFP’s voor CMS-en vragen ‘of het CMS ook headless kan werken’ zonder dat er kennis bij de uitvrager aanwezig is, of dat men zeker weet of ‘headless’ de juiste richting is.
Om jou te helpen goede vragen te formuleren, deel ik in dit artikel een aantal cruciale RFP-vragen met je inclusief context en uitleg. Deze vragen kun je op de juiste manier herschrijven (naar de situatie van je eigen bedrijf / organisatie) en opnemen in je CMS-uitvraag.
Websitebuilder, CMS of DXP?
Ben je bekend met technieken voor websitemanagement of contentmanagement en heb je hier al eerder keuzes in gemaakt? Dan kun je deze paragraaf wellicht overslaan. Voor iedereen die minder technisch onderlegd is, is het belangrijk om het verschil tussen een aantal verschillende categorieën te kennen.
De meeste bedrijven die op zoek gaan naar een nieuwe website, gaan ook direct nadenken over de techniek daarachter. Binnen die techniek kun je kiezen uit de volgende opties. Je kunt gaan voor een websitebuilder, waarmee je zelf (binnen een standaard template) je eigen website in elkaar kunt klikken en slepen. Verwacht veel visuele vrijheid (maar wel binnen de kaders van dit template), maar verwacht niet te veel van slim content management. Het is heel visueel en plat.
Een CMS draait om content. Met een Content Model kun je een eigen design van de website koppelen aan het CMS. In het CMS kun je de content voor de website organiseren. Je kunt hier bijvoorbeeld gebruik maken van een slimme dupliceerfunctie, content globaal beheren, verschillende versies onderhouden, je website meertalig maken en in alle vrijheid binnen post-typen en content-typen veel verschillende pagina's maken. Je hebt een CMS in meerdere versies, waarbij traditioneel en headless de meestgebruikte zijn.
De laatste optie die er is, heeft de naam DXP. Dit staat voor Digital Experience Platform. Een DXP gaat nog een stap verder dan een CMS en biedt functies aan om die content te converteren naar business. Eigenlijk is een DXP een marketingmachine op je CMS. Functionaliteiten waar je aan kunt denken zijn experimentatie, segmentatie, personalisatie, A/B-testen, multichannel mogelijkheden met portal en commerce, analytics en campagnes.
Voordat je zomaar een nieuw CMS selecteert, is het dus belangrijk dat je je eerst realiseert of je wel in de juiste categorie aan het kijken bent. Heb je inderdaad voornamelijk een 'content' uitdaging? Dan zit je goed bij CMS-selectie. Heb je meer een 'marketing uitdaging', bekijk dan ook de categorie DXP naast alleen deze CMS-pagina.
RFI of RFP-template voor een nieuw CMS
De onderstaande vragen kun je onderverdelen in een aantal categorieën. Per categorie schets ik de context zodat je de bijbehorende vragen wel of niet kunt opnemen in je uitvraag, of kunt specificeren naar jouw specifieke situatie.

1. Hosting en infrastructuur
Het is verstandig om voor jezelf te bepalen welke vorm van hosting je voorkeur heeft. Kies je voor een CMS wat je zelf moet hosten, of een ‘hosted CMS’. Als je voorkeur hebt om zelf een CMS te hosten, of dit neer te leggen bij je website leverancier, dan ben jij of je website leverancier verantwoordelijk voor hosting en opslag, uptime, CMS-onderhoud en (veiligheids)updates. Je hebt meer controle en kunt specifieke zaken toevoegen of afsluiten.
Bij een hosted CMS leg je de verantwoordelijkheid bij de leverancier van de software. De leverancier werkt in veel gevallen met een multi-tenant systeem voor hosting, waardoor er centraal updates worden doorgevoerd en veiligheidsissues worden gemonitord. Hosted CMS-en vragen doorgaans minder onderhoud en bieden out-of-the box oplossingen voor onder meer security aan. Let er bij een hosted CMS wel op wat de verschillende bandbreedtes zijn qua data opslag en data verbruik.
Daarnaast is het verstandig om te vragen of je het CMS volledig via de browser kunt bedienen of dat er nog lokale installaties gedaan moeten worden.
2. Licenties
Er zijn steeds meer CMS’en op de markt waar je een licentie voor betaalt. Het is belangrijk om het prijsmodel van de licentie te begrijpen en hier goed op uit te vragen. Want als je eenmaal begonnen bent met je CMS-implementatie ga je niet snel meer terug.
Het prijsmodel van een CMS onderscheidt zich vaak op drie verschillende onderdelen:
- Gebruik: bijv. op basis van fair use policy, aantal API-request of GB’s dataopslag;
- Gebruikers: hoeveel medewerkers hebben een inlog van het CMS;
- Modules: welke onderdelen van het CMS je wel of niet nodig hebt voor een succesvolle implementatie.
In je uitvraag is het belangrijk om de verschillende prijscomponenten zo goed mogelijk in kaart te brengen.Vergeet ook niet te vragen wat er gebeurt op het moment dat je het contract opzegt. Kun je de data en de content exporteren? Hoeveel tijd is er voor een migratie na opzeggen van de licentie?
3. Diensten en partner netwerk
We gaan even terug naar de quote aan het begin van dit artikel. Falende CMS-projecten zijn dikwijls te wijten aan de implementatie en niet aan de tooling. Als dit zo is, dan is het belangrijk om bij de leverancier van het CMS navraag te doen hoe ze omgaan met implementaties. Bieden ze zelf implementatiediensten aan en moet je daar gebruik van maken, of is het optioneel om deze diensten bij een implementatiepartner of bij de leverancier af te nemen? Of stoten ze alle diensten überhaupt af aan een partnernetwerk? En is er certificering op het kennisniveau van de partners of mag zomaar iedereen partner worden? Doe ook navraag over de mogelijkheden voor training.
4. Content- en datamodel
De complexiteit die een CMS aan moet kunnen, hangt sterk af van de wensen van de organisatie. Om bewijs te krijgen of jouw business case past bij de CMS-en waar jij je op oriënteert, is het aan te raden om een uitgebreide demo op te vragen. Vraag aan de CMS-leverancier om een CMS-configuratie te demonstreren waarin een groot deel van je vragen is verwerkt.
Let extra op de dynamiek en schaalbaarheid van het datamodel en in hoeverre er ruimte is om - zo mogelijk no-code - uitbreidingen te doen.
Vraag ook uit hoe je relaties kunt leggen binnen de contentstructuur zodat er een gezonde hiërarchie ontstaat. Kun je bijvoorbeeld een ‘moeder-dochter’-relatie maken in je datamodel? Dit kan handig zijn als je hetzelfde datamodel wilt gebruiken op andere sites of in bijv. een andere taal. Ook is het de moeite waard om te kijken naar validaties en naar de mogelijkheden van conditionele velden.
5. Content bewerken
Door de explosieve opkomst van websitebuilders en de adoptie van inline editors van traditionele CMS’en zou je bijna denken dat content bewerken geen aandacht meer behoeft. Maar niets is minder waar. Door de opkomst van het headless CMS en de bijbehorende scheiding van data/content en front-end is het niet meer vanzelfsprekend dat je als content editor of marketeer in een visuele editor je content samenstelt. Ook hierin is het zaak om in een demo te achterhalen in hoeverre je, ondanks de complexiteit van de oplossing, de mogelijkheid hebt om content op een visuele manier in te richten voor je kanalen.
Daarnaast is het van belang om te kijken of en hoe je bestanden kunt uploaden, of het mogelijk is om in bulk bestanden toe te voegen en of je versies van bestanden en content kunt maken.
Een functie die snel over het hoofd wordt gezien, maar de gebruikerservaring sterk verbeterd is de mogelijkheid om content te plannen en/of te archiveren na een bepaalde datum. Ook dit is een belangrijke tool om tot je beschikking te hebben.
6. Rollen en rechten
Wil jij maximaal in control zijn? Zorg dan dat het CMS je de mogelijkheid geeft om individuele gebruikers of groepen CMS-beheerders te beheren. Je wilt namelijk voorkomen dat bepaalde onderdelen bewerkt kunnen worden door collega's die daar niets over te zeggen hebben. Tevens verlaag je het risico dat iemand per ongeluk ongevraagde wijzigingen doorvoert.
7. Versiebeheer
Als je met meerdere CMS gebruikers je site gaat bewerken en voorzien van (nieuwe) content is het zinvol om de mogelijkheden voor versiebeheer binnen je toekomstige CMS goed te bekijken. Is dit überhaupt aanwezig en kun je alleen terug gaan naar een bepaald moment in de tijd, of heeft iedere pagina een eigen versiebeheer. Zeker bij het produceren van content op schaal, met meerdere gebruikers, is deze functie geen overbodige luxe omdat een ongeluk in een klein hoekje zit.
8. Content publicatie
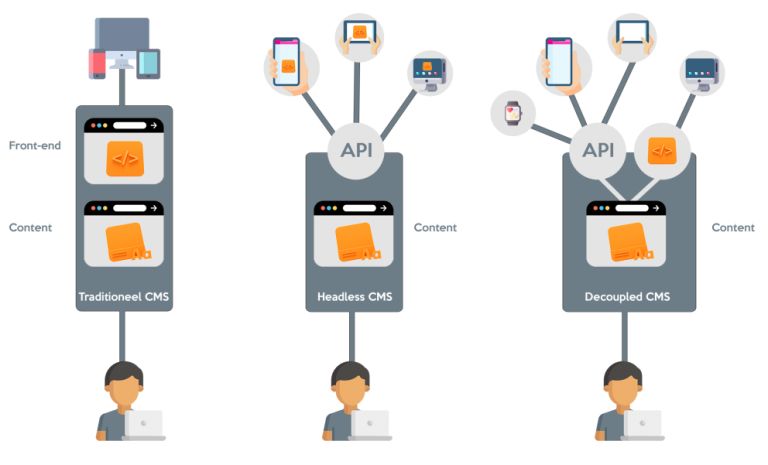
Hoe wil je je content publiceren en via welke kanalen? Werk je met een traditioneel, coupled CMS? Voor het 'voeden' van websites een uitstekende keuze, maar zodra je meerdere kanalen hebt (sites, apps, digiborden, portals, intranet, shops, etc.) moet je je afvragen of het wel verstandig is om met een coupled CMS te werken.
Een CMS-variant die steeds populairder wordt, is een decoupled CMS. Een decoupled CMS zit tussen een headless CMS en een traditioneel CMS in. Een decoupled CMS heeft een back-end en een front-end die zijn losgekoppeld door een API. Je hebt dan dus de mogelijkheid om voor een app of ander kanaal een specifieke ervaring te ontwikkelen.

Waar bij een traditioneel CMS content (back-end) en front-end met elkaar verweven zijn, scheidt een headless CMS beide onderdelen van elkaar. In de back-end organiseer je de informatie in modellen en met behulp van API’s kun je de informatie naar de juiste kanalen (website, apps, digiborden, etc.) sturen. Zo kan 1 product in je headless CMS op meerdere plekken worden getoond in verschillende gedaantes wat natuurlijk super efficiënt is, omdat dezelfde content niet meer op verschillende plekken afzonderlijk toegevoegd hoeft te worden. Met een headless CMS heb je aan de voorkant alle vrijheid om je kanalen in te richten. Je bent dus niet afhankelijk van het CMS wat je gebruikt, maar je kunt bijvoorbeeld moderne front-end frameworks als Vue.js, Angular of React gebruiken om de ideale front-end oplossing voor je klant op te zetten.
Heb je dus een sterke voorkeur voor een bepaald front-end framework of streef je een omni-channel content strategie na? Dan kun je eigenlijk niet anders dan voor een headless CMS gaan. Maar let op: een headless CMS geeft je aan de content beheerzijde vaak minder of zelfs helemaal geen opties om content inline te bewerken, of het resulteert in hoge licentiekosten als je deze mogelijkheden wel wilt inzetten.
Daarnaast kan het zijn dat de basis van je content niet in je eigen CMS zit, maar in een andere applicatie. In hoeverre ondersteund het CMS meerdere bronnen waaruit content binnenkomt?
Als lokale pagespeed een belangrijk onderdeel is, kun je kijken naar de mogelijkheden van een CDN per land / continent. Zeker als je een hosted CMS uitkiest, is het van belang waar de server van dat CMS staat. Staat die bijvoorbeeld in Australie dan duurt het even voordat een bezoeker in Nederland de website ziet. Door middel van een CDN zorg je dat je website of applicatie vanaf een lokale server wordt uitgeserveerd aan een lokale bezoeker.
9. Lokalisatie
Wil je een internationale website optuigen met meerdere talen of een site die een landenstrategie moet supporten? Let dan goed op de lokalisatie-features van het CMS. Is het überhaupt mogelijk om binnen 1 domein meerdere talen te onderscheiden, bijvoorbeeld een .com- en .de-variant, maar ook een .com/nl- en een .com/be-versie. En in hoeverre moet de content van de deze lokalisatie gelinkt of juist niet gelinkt zijn. Ook kan het van toepassing zijn dat er globale content en lokale content door elkaar heen loopt.
Mocht lokalisatie voor jouw organisatie belangrijk zijn, werk dit van te voren heel goed uit. Je wilt hier niet tegenaan lopen op het moment dat je met het implementatieproces begonnen bent. Ook is het goed om te onderzoeken of je - als je met een API werkt - lokale versies van de content door middel van de API kunt benaderen en of er ‘fallback’-scenarios zijn als er bijvoorbeeld een versie van een pagina niet beschikbaar is in een bepaalde taal ('en-au' met een backfall naar 'en').
Mocht je heel veel content moeten schrijven in veel verschillen talen dan is het goed om te checken of er een mogelijkheid is om door middel van AI de tekst automatisch te vertalen.
Vraag ook na hoe je content voor verschillende verschillende talen kunt beheren en bewerken. Is het CMS gebruiksvriendelijk of klik je je wezenloos? Een demo levert vaak het perfecte bewijs of de oplossing werkbaar is.
10. Multisite management
Bedrijven en organisaties hebben tegenwoordig meerdere websites om verschillende doelgroepen te bedienen. Binnen die websites kiezen ze voor een bepaalde uniformiteit in de branding en elementen. Als je voor al deze verschillende type sites een aparte omgeving moet optuigen en moet onderhouden wordt dit op een gegeven moment een vrij kostbare aangelegenheid. Multisite kan een oplossing zijn. Met een multisite maak je vanuit een template met functionaliteiten meerdere sites, die centraal onderhouden worden. Zo kun je met hetzelfde template zowel je corporate website als een aparte werken-bij-website opzetten.
Kijk bij multisite goed naar de mogelijkheden voor gebruikersbeheer, het delen van content tussen de verschillende websites onderling en de mogelijkheid voor custom aanpassingen voor websites binnen de multisite. Als je puur voor een multisite oplossing in de markt bent bekijk dan ook de 5 grootste multisite valkuilen en de multisite best practises.
11. Personalisatie
Als personalisatie en AB-testing belangrijk voor je zijn, moet je de CMS-leverancier bevragen op functionaliteit voor deze behoeftes. In hoeverre ondersteunt het CMS je om verschillende cohorts te maken en binnenkomend verkeer te verdelen binnen deze cohorts en hier analyse op te doen? Let ook op dat er een verschil zit of een CMS dit ‘native’ aanbiedt of dat het gebruik maakt van een applicatie van een andere leverancier. Dit kan namelijk leiden tot een significante verhoging van de kosten. Ook is het goed om het CMS te toetsen op de mate waarin je kunt personaliseren en dus AB-testen. Een vraag kan zijn of je op paginaniveau kunt AB-testen of op sectie of elementniveau.
Normaal gesproken moet je met een headless CMS prima kunnen personaliseren; je kunt namelijk meerdere versies van content maken. Toch is het goed om dit te verifiëren en te kijken naar de analysemogelijkheden die worden geboden.
12. Integraties
Een website staat bijna nooit meer op zichzelf zonder integratie met andere systemen. Daarom is het zinvol om het CMS te toetsen op de verschillende manieren van integreren. Je kunt op verschillende manieren koppelen, via een GraphQL, REST API of Zapier. Het is zinvol om te vragen in hoeverre het CMS ook webhooks ondersteund en of ze de documentatie van de API openbaar hebben. Mocht dit laatste het geval zijn, dan kan een technische college de documentatie even toetsen op gebruiksvriendelijkheid en volledigheid. In een aantal gevallen laat de API-documentatie nog wel eens te wensen over.
Dat waren ze: de onderdelen waarvan het mijns inziens belangrijk is om de context achter de vragen duidelijk te hebben. Zijn er onderdelen die je mist? Je mag mij altijd mailen op pieter@getplate.com en dan voeg ik ze toe aan dit artikel.
Wil je een keer doorpraten over de (on)mogelijkheden van de verschillende CMS’en? Trek ook gerust aan de bel via mail of telefoon of schiet een agenda uitnodiging in voor bijv. een demo van Plate.

.png?width=768&height=430&mode=crop&format=jpeg&signature=9e4866a84a6f7d809b8db77dfe93b133960edf98)





